数据类型
- 基本类型6:String、Number、Boolean、Symbol、Undefined、Null
- 引用类型1:Object
(Function 、Array、RegExp、Date)
基本类型:其存储在栈中,即按值访问
引用:堆中,按址访问
- typeof
- 对于基本类型,除 null 以外,均可以返回正确的结果。
- 对于引用类型,除 function 以外,一律返回 object 类型。
- 对于 null ,返回 object 类型。
- 对于 function 返回 function 类型。
- 其中,null 有属于自己的数据类型 Null , 引用类型中的 数组、日期、正则 也都有属于自己的具体类型,而 typeof 对于这些类型的处理,只返回了处于其原型链最顶端的 Object 类型,没有错,但不是我们想要的结果。
- instanceof
instanceof 检测的是原型
instanceof 只能用来判断两个对象是否属于实例关系, 而不能判断一个对象实例具体属于哪种类型。
instanceof 操作符的问题在于,它假定只有一个全局执行环境1
2
3
4
5
| var iframe = document.createElement('iframe');
document.body.appendChild(iframe);
xArray = window.frames[0].Array;
var arr = new xArray(1,2,3); // [1,2,3]
arr instanceof Array; // false
|
Array.isArray() 本质上检测的是对象的 [[Class]] 值,[[Class]] 是对象的一个内部属性
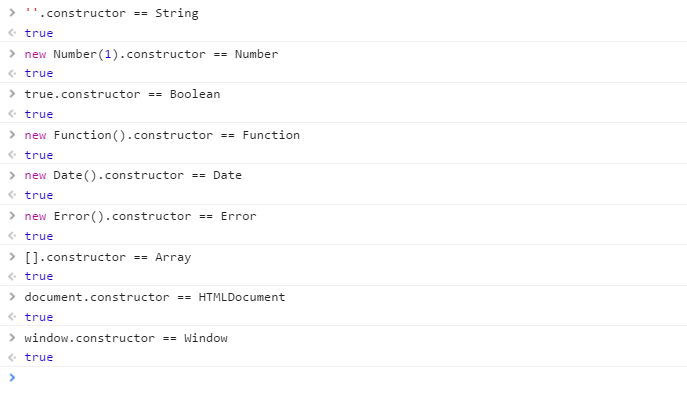
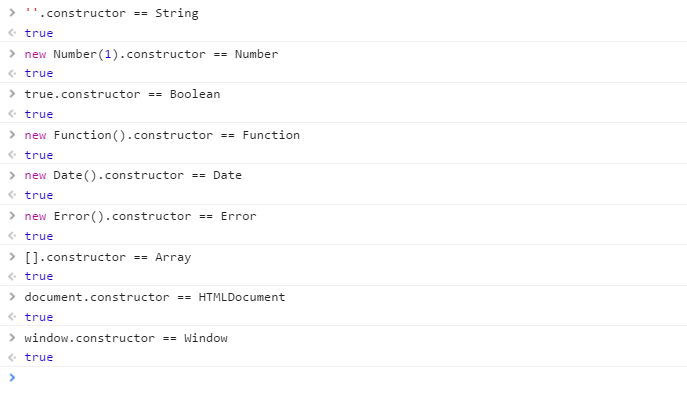
- constructor

严格模式
Javascript 严格模式详解
- 作用域:三种,全局、函数,eval作用域(严格模式下)
- 需要显示声明全局变量
- 禁止this关键字指向全局对象
- 无法删除变量。只有configurable设置为true的对象属性,才能被删除
- 显式报错
- 对象不能有重名的属性,函数不能有重名的参数
- arguments不再追踪参数的变化
- 禁止使用arguments.callee